(目前越来越多的大卖家带着资金进入中小型市场,蓝海目前正在慢慢变成伪概念)
(另外先不要考虑那么多,先做!先试错,我在做产品之前都会测款,测款之后才会精品。
我们研究来研究去,等研究完黄花菜都凉了,而且数据有很大得延迟性,所以我们先做,做完之后根据市场反馈调整。)
关于亚马逊产品开发如何选品:
看到题主说的使用了很多方法选产品,也知道选品维度,但是到最后就是不符合要求。
针对这种情况我从几点分享下我个人得选品思路,筛选标准。
一: 选品工具配合方法
二: 选品的筛选指标
三: 什么样的产品可以测款,哪些属性不能碰
一:选品工具配合方法
市面上确实有很多的选品方法,我之前也系统的讲过很多选品方法如何操作。
但是我想说的是:
把一万件事每个做一遍,和一件事做一万遍,结果是完全不同的。
我先分享一下我使用的方法,首先通过工具分析得出来一些适合做的产品,然后再通过店铺复制的方法,找小精品店铺上的产品或者新品进行分析,以此来筛选出适合我们的产品。
话不多说上流程:

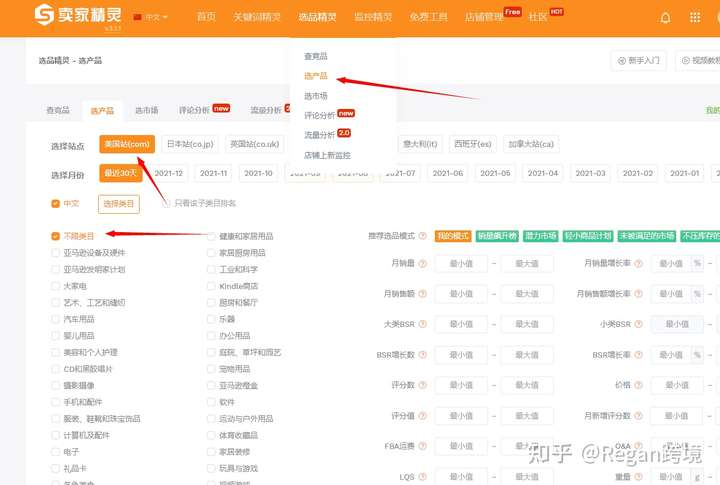
1. 先选好大类目
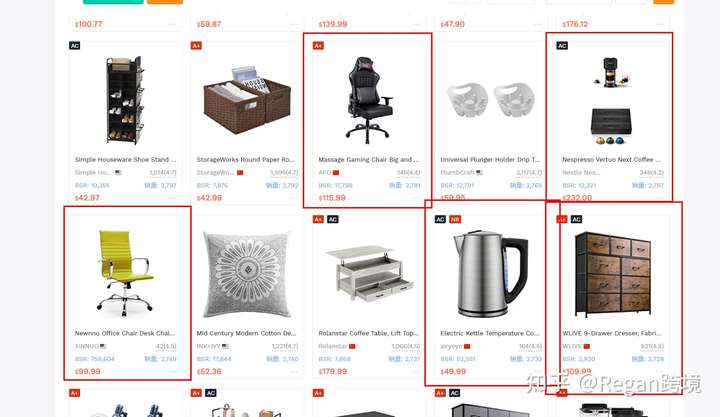
我们从目前比较火的家居开始:

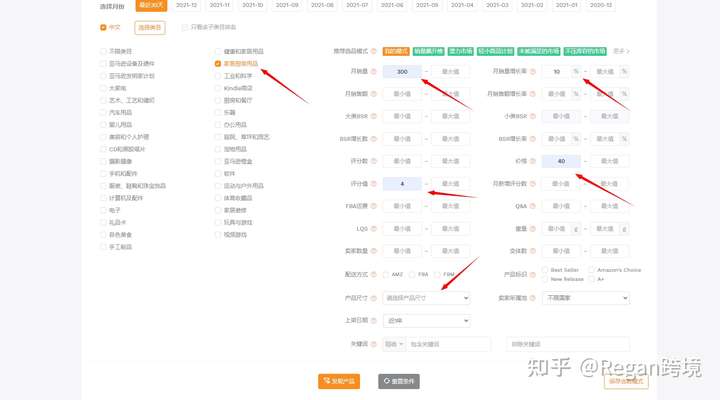
筛选指标我这边先选择了
月销量300以上, 至少保证能够每天十单。
评分4星以上,保证产品没有特别难以解决的痛点。
产品的尺寸在小号标准和大号标准之间。
客单价在40美金之上。
至少保证每个月10%的增长率。

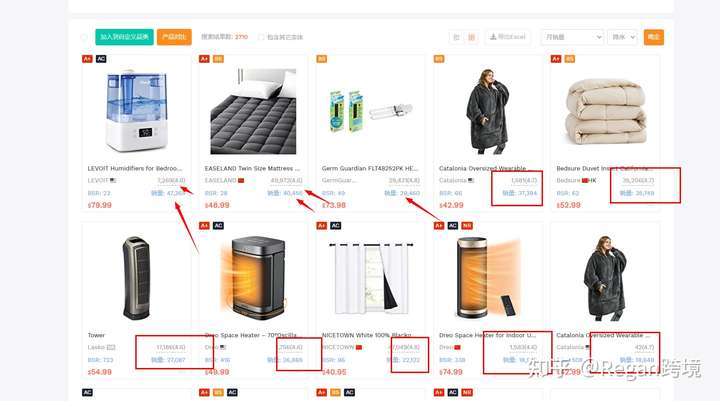
想这些评价和销量都太高了 我们没有那么多的资金,也没有那么好的运营技巧,尽量避开这些类目。


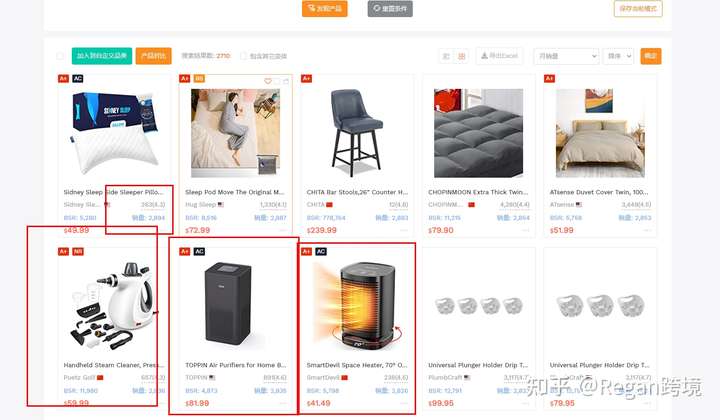
这些圈出来的,我们都可以进一步研究。
当然我不是说我们要直接做这款产品,而是通过这种方法帮我们走出第一步!

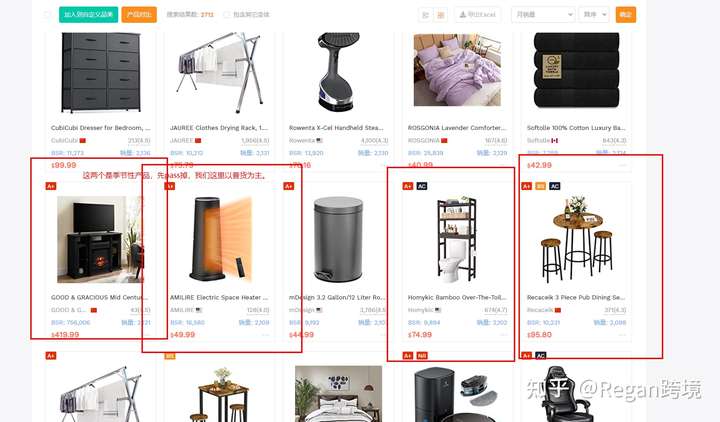
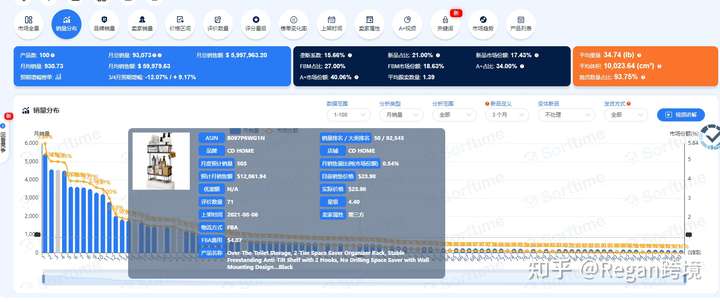
往后翻了几页,找到了这四个还比较不错的产品。
左边两个是暖风机,火炉,属于季节性产品,目前冬季快过去了。所以我们主要以右边的两个产品为主。

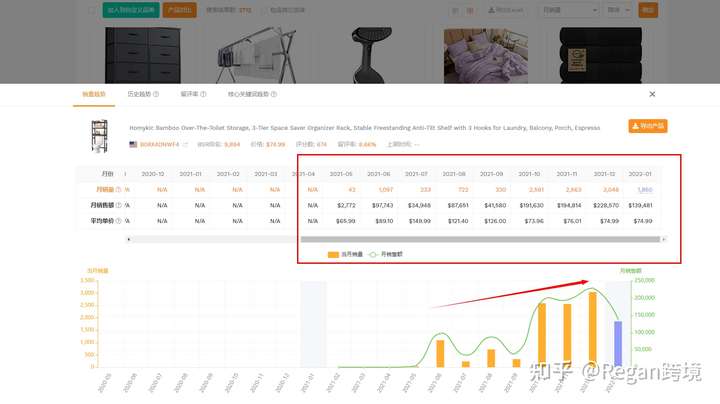
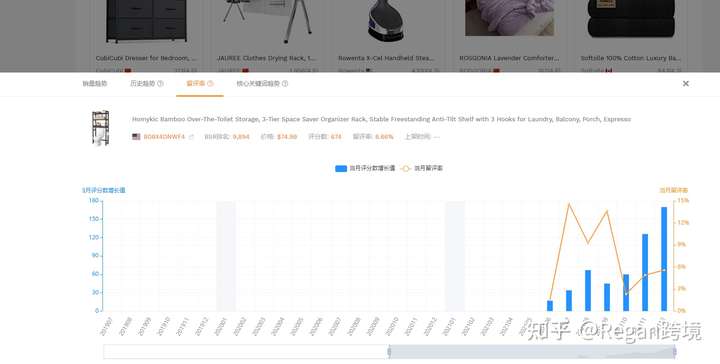
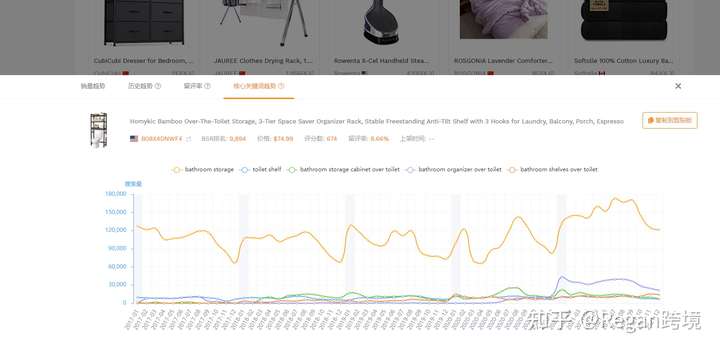
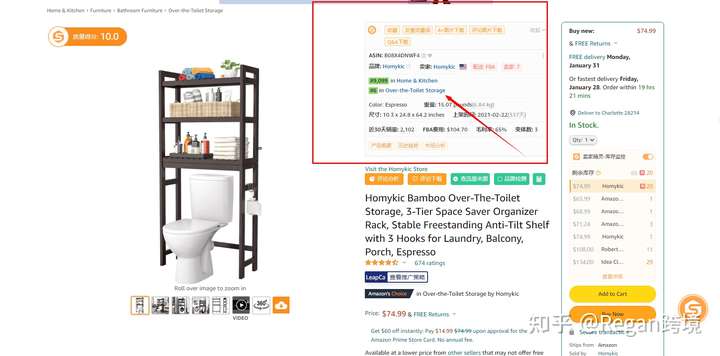
可以看到这款产品:
上架时间: 21年6月份, 也就是说销售只有半年
销量: 一直呈现增长的趋势
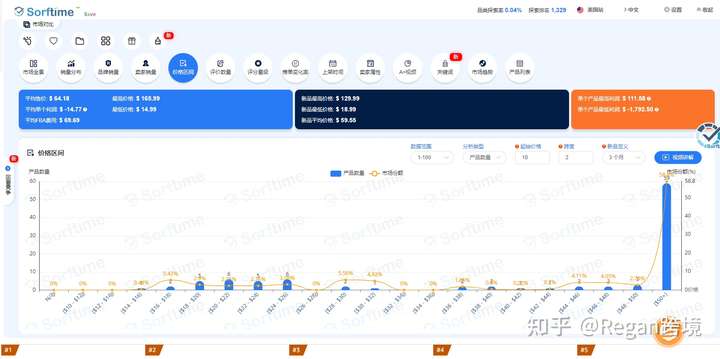
价格: 70美金左右 接下来具体分析类目的价格区间

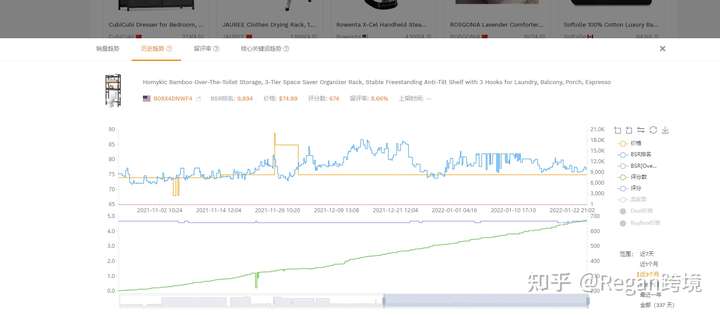
BSR排名很稳定,价格也没有很大的波动。



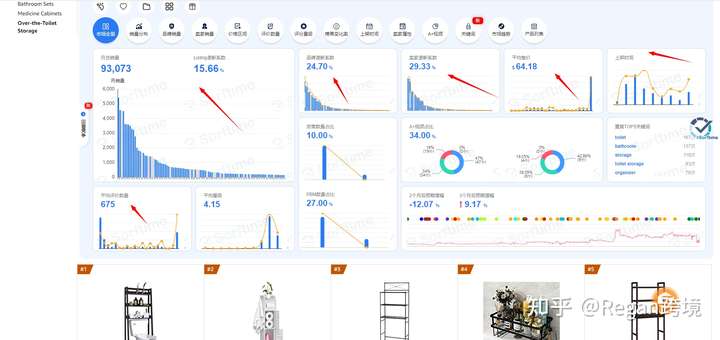
整个类目第六名, 我们进入这个类目看一下整个类目的情况。

可以看到,整个类目的市场不算大,算是偏中小型市场,但是类目的整体趋势很不错。
首先三个垄断系数没有一个超过30%:证明没有被卖家或者品牌垄断。
销量9W3,整体来说还是有一定的市场,排名50左右还有每天十几单的销量,还是不错的,毕竟客单价在这里。


价格普遍在50美金以上, 所以这个类目需要一定的资金,没有太多资金的小卖家需要慎重一下。
;'>共享</a>
</div>
</div>
</div>
</div>
<div class='comments' id='comments'>
<a name='comments'></a>
<h4>没有评论:</h4>
<div id='Blog1_comments-block-wrapper'>
<dl class='avatar-comment-indent' id='comments-block'>
</dl>
</div>
<p class='comment-footer'>
<div class='comment-form'>
<a name='comment-form'></a>
<h4 id='comment-post-message'>
<a href='javascript:void(0)' id='Blog1_comment-editor-toggle-link'>发表评论</a></h4>
<p>
</p>
<a href='https://www.blogger.com/comment/frame/5953861019995169828?po=1051179826363791572&hl=zh-CN&saa=85391&origin=https://homeshaoqun.blogspot.com&m=1' id='comment-editor-src'></a>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410px' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'></iframe>
<script src='https://www.blogger.com/static/v1/jsbin/1345082660-comment_from_post_iframe.js' type='text/javascript'></script>
<script type='text/javascript'>
BLOG_CMT_createIframe('https://www.blogger.com/rpc_relay.html');
</script>
</div>
</p>
</div>
</div>
</div>
</div>
</div>
<div class='blog-pager' id='blog-pager'>
<div class='mobile-link-button' id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' href='https://homeshaoqun.blogspot.com/2022/01/blog-post_3.html?m=1' id='Blog1_blog-pager-newer-link' title='较新的博文'>‹</a>
</div>
<div class='mobile-link-button' id='blog-pager-older-link'>
<a class='blog-pager-older-link' href='https://homeshaoqun.blogspot.com/2022/01/8.html?m=1' id='Blog1_blog-pager-older-link' title='较早的博文'>›</a>
</div>
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' href='https://homeshaoqun.blogspot.com/?m=1'>主页</a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' href='https://homeshaoqun.blogspot.com/2022/01/blog-post_64.html?m=0'>查看网络版本</a>
</div>
</div>
<div class='clear'></div>
</div></div>
</div>
</div>
<div class='column-left-outer'>
<div class='column-left-inner'>
<aside>
</aside>
</div>
</div>
<div class='column-right-outer'>
<div class='column-right-inner'>
<aside>
</aside>
</div>
</div>
</div>
<div style='clear: both'></div>
<!-- columns -->
</div>
<!-- main -->
</div>
</div>
<div class='main-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
<footer>
<div class='footer-outer'>
<div class='footer-cap-top cap-top'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
<div class='fauxborder-left footer-fauxborder-left'>
<div class='fauxborder-right footer-fauxborder-right'></div>
<div class='region-inner footer-inner'>
<div class='foot no-items section' id='footer-1'></div>
<!-- outside of the include in order to lock Attribution widget -->
<div class='foot section' id='footer-3' name='页脚'><div class='widget Profile' data-version='1' id='Profile1'>
<h2>我的简介</h2>
<div class='widget-content'>
<dl class='profile-datablock'>
<dt class='profile-data'>
<a class='profile-name-link g-profile' href='https://www.blogger.com/profile/16668655417865979732' rel='author' style='background-image: url(//www.blogger.com/img/logo-16.png);'>
时尚家居频道
</a>
</dt>
</dl>
<a class='profile-link' href='https://www.blogger.com/profile/16668655417865979732' rel='author'>查看我的完整个人资料</a>
<div class='clear'></div>
</div>
</div><div class='widget Attribution' data-version='1' id='Attribution1'>
<div class='widget-content' style='text-align: center;'>
由 <a href='https://www.blogger.com' target='_blank'>Blogger</a> 提供支持.
</div>
<div class='clear'></div>
</div></div>
</div>
</div>
<div class='footer-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</footer>
<!-- content -->
</div>
</div>
<div class='content-cap-bottom cap-bottom'>
<div class='cap-left'></div>
<div class='cap-right'></div>
</div>
</div>
</div>
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script type=)