2022年4月,亚马逊推出了「Buy with Prime」服务,该服务允许拥有 Prime 会员资格的购物者在亚马逊以外的电子商务网站上购物,并使用他们的亚马逊账户结账。至关重要的是,亚马逊还处理送货(FBA)。近 15 年来,亚马逊一直提供让购物者更轻松地在其他零售商网站上购物的服务。早些时候推出的Checkout by Amazon,后来过渡到Amazon Pay,两者都具有与新的「Buy with Prime」 相同的功能——使用亚马逊用户名登录,使用信用卡支付并使用存储在帐户中的送货地址。
Buy with Prime 将 Amazon Pay 与 Amazon Fulfillment 合并,它不仅可以处理付款(这是一种与 Apple Pay 等竞争的便利功能),还保证交货时间和免费送货。它通过要求卖家首先将商品发送到亚马逊仓库来实现这一点。「Buy with Prime」仅适用于存储在亚马逊仓库中的库存,因此,该服务主要被已经在亚� �逊上销售的品牌或希望推出 DTC 网站的亚马逊卖家采用。

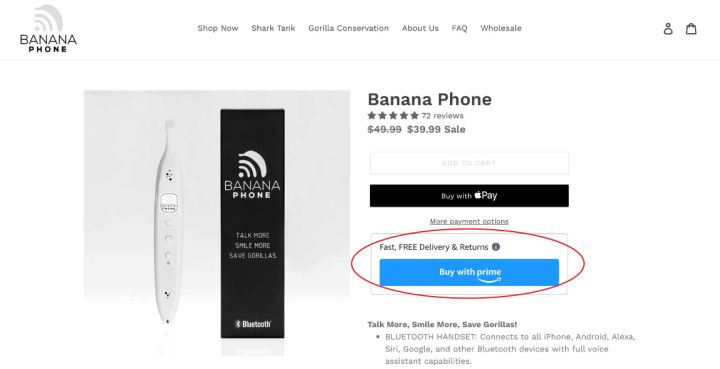
图源:BananaPhone官网
当购物者点击品牌网站上的「Buy with Prime」按钮时,他们会收到登录其亚马逊账户的提示。然后,他们可以使用存储在其亚马逊账户中的首选付款方式完成订单。但是,购物者无法在 一旦商家注册了 Buy with Prime,亚马逊就会生成一个 HTML代码模版,他们需要将其添加到网站代码中。对于任何� ��子商务平台,包括 Shopify 或 WordPress,都没有可自动执行此操作的扩展程序或插件。因此,只能手动添加到网站代码中,亚马逊用于实施 Buy with Prime 的方法使其在第一天就支持所有平台,而且或许至关重要的是,它不必征求他们的许可。 图源:Buy with Prime的代码示例 同年9月,Shopify 开始屏蔽 Buy With Prime 代码。它开始警告试图保存已编辑模板的商家,该代码包含 "不受支持的外部结账脚本" 。商家仍然可以继续,但必须承认他们知道 Shopify 不会对此负责。"您的店面中有一个代码片段违反了 Shopify 的服务条款。该脚本消除了 Shopify 保护您的商店免受欺诈性订单侵害的能力,可能会窃取客户数据并可能导致向客户收取错� �的金额。" 给商家的提示。亚马逊后来略微调整了集成代码,Shopify 不再警告使用它的商家。