设置状态栏背景颜色
plus.navigator.setStatusBarBackground('#38c'); 设置状态栏文字颜色(只能设置黑或白 light -> 白色 dark -> 黑色 )
plus.navigator.setStatusBarStyle('light');
沉浸式状态栏(系统支持:Android4.4及以上、iOS7.0及以上)
1、判断是否支持沉浸式
plus.navigator.isImmersedStatusbar()
默认情况下是不支持的,结果是false,需要修改项目中的配置文的配置文件manifest.json
"plus":{ "statusbar": { "immersed": true }, ...}2、获取状态栏高度
开启了沉浸式,状态栏高度变为0,页面就会往上移,头部和状态栏重合,所以我们需要设置页面头部区域的顶部内边距为状态栏的高度
plus.navigator.getStatusbarHeight()
通过方法判断是否支持沉浸式,如果支持,拿到高度后,在页面中通过设置样式,为状态栏留出相应的位置
顺便说一下,沉浸式是应用级的,不能动态设置,只能通过修改配置,生效后所有页面都会变成沉浸式的,所以最好写成公用的样式或方法去调整
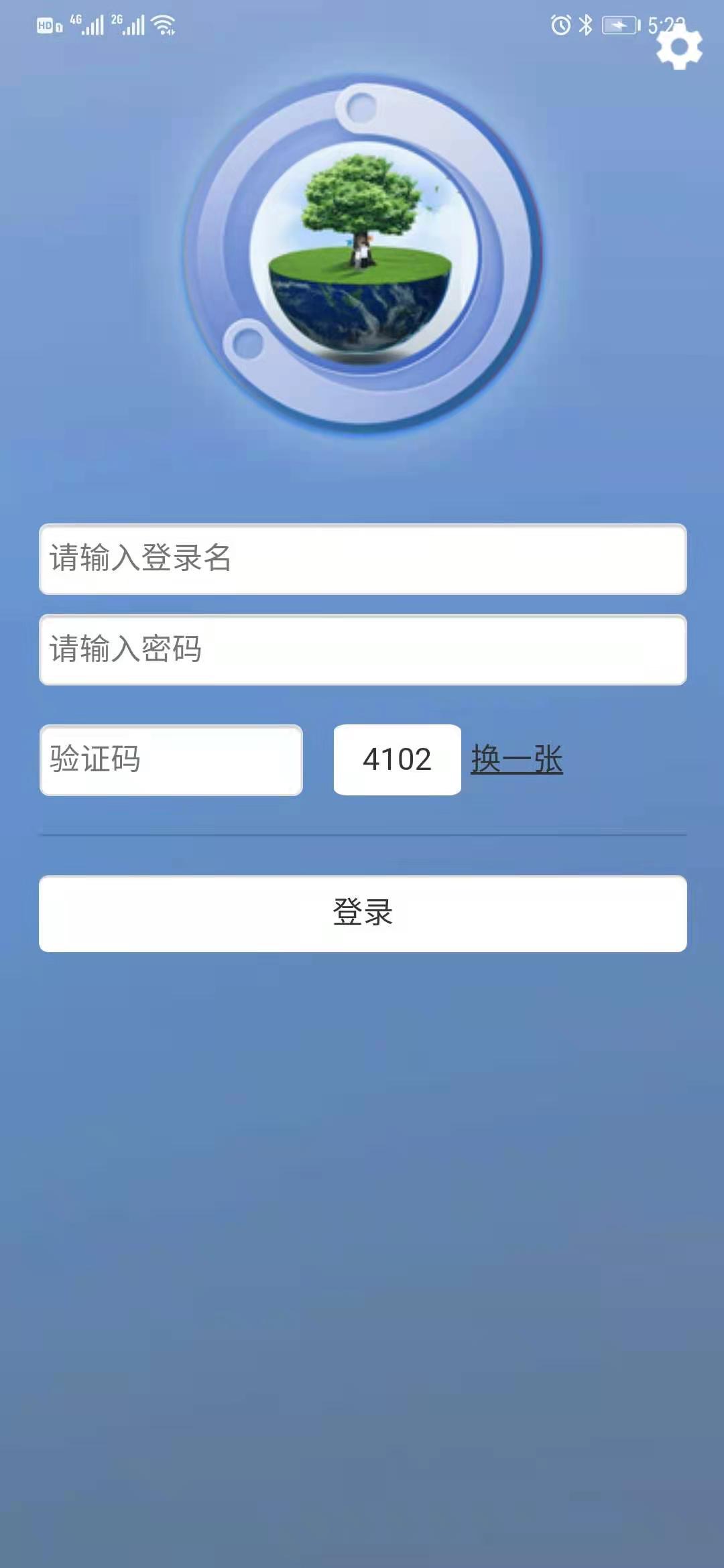
样式调整前:

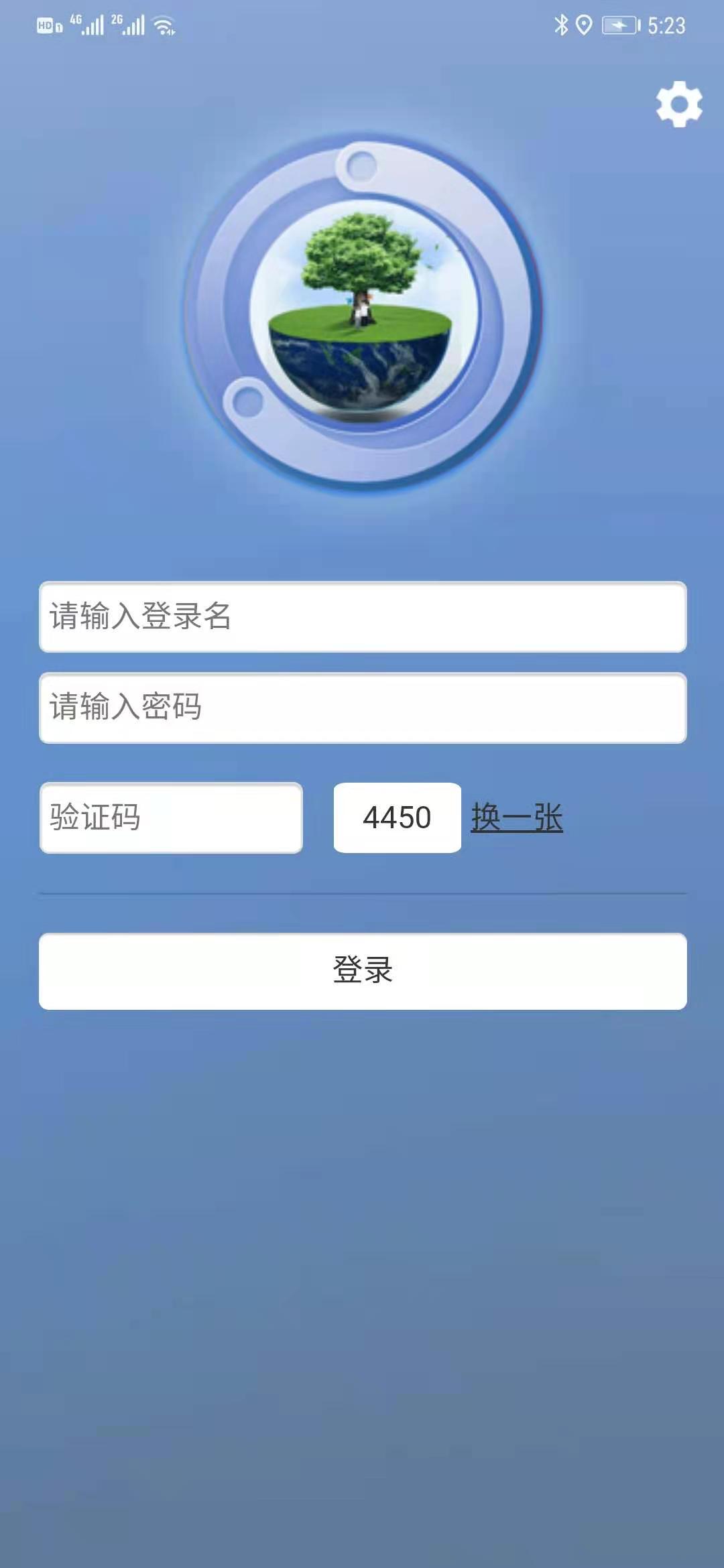
样式调整后:

原文转载:http://www.shaoqun.com/a/536611.html
DMM:https://www.ikjzd.com/w/2026
dmm杂志:https://www.ikjzd.com/w/2026
设置状态栏背景颜色plus.navigator.setStatusBarBackground('#38c');设置状态栏文字颜色(只能设置黑或白light->白色dark->黑色)plus.navigator.setStatusBarStyle('light');沉浸式状态栏(系统支持:Android4.4及以上、iOS7.0及以上)1、判断是否支持沉浸
promoted:promoted
c2c模式:c2c模式
口述:爱妻逛夜店被调酒师灌醉脱光:口述:爱妻逛夜店被调酒师灌醉脱光
Amazon Hub在澳大利亚推出,网点数量将达数百个!:Amazon Hub在澳大利亚推出,网点数量将达数百个!
欧洲KYC需要准备什么:欧洲KYC需要准备什么
没有评论:
发表评论